HTML — это обычный, текстового вида файл, в котором то, что мы обычно видим на страничках, перемежается невидимым для просмотра из браузера* кодом. Вот этот-то невидимый код и есть язык разметки HTML.
HTML — это не язык программирования, — он служит лишь для разметки странички, придания определенного вида тому или иному элементу, будь то таблица, текст или картинки.
Осуществляется это путем присвоения каждому элементу своих параметров, которые распознает браузер. Параметры эти могут быть заданы как для одного, так и для группы или типа элементов. Тип элементов может быть таким: таблицы, ячейки, ссылки, текст и т.п. То есть что-то, что можно назвать одним термином. Отдельные свойства можно присваивать и выбранным элементам персонально.
Параметры отображения элементов задаются при помощи тегов*, в которых и задается желаемый вид того или иного элемента нашей странички.
Принцип наследования тегов.
Теги-контейнеры.
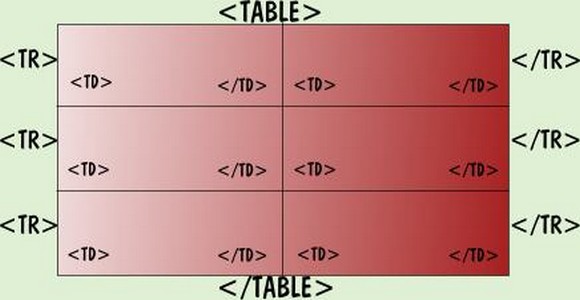
Прежде всего стоит определить то, как эти самые теги располагаются. Дело в том, что теги в большинстве своем состоят из двух частей — это открывающий (он же — содержащий параметры) и замыкающий, то есть, «конец» тега. Заданные в теге параметры действуют только между его началом и концом, то есть, только внутри тега:
<начало 1-го тега> текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст<начало 2-го тега>текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
<начало 3-го тега> текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
<Конец 3-го тега>
<Конец 2-го тега>
<Конец 1-го тега>
Система понятна? Вот эти «отступы» от левого края — они тоже не случайны — они автоматически выставляются программами, формирующими код HTML для упрощения его восприятия. Достаточно понимать, что чем дальше от левого края отстоит тег, тем «глубже» он лежит, тем большее количество «старших» тегов может на него действовать. Да-да, в некоторых случаях параметры ранее заданного тега могут распространяться и на тег, размещенный в нём, то есть на содержимое вложенных тегов. Также следует заметить, что некоторые параметры вложенных тегов могут воздействовать и на вышестоящие, «старшие» теги. Например, это типично для таблиц, вложенных одна в другую. Если у внутренней таблицы размер задан 100 пикселов*, то у внешней не может быть размера меньше 100 пикселов + толщина рамки. Таким образом вложенная таблица как бы «распирает» ту, в которую она вложена. При этом, даже если у нее не задан размер, а количество текста в ней значительно, она будет распирать «старшую» таблицу на такой размер, который необходим для отображения соответствующего количества строк текста. Это называется «обратная связь». Теги, не нуждающиеся в закрытии. Это теги переноса — <br>, принудительно перекидывающие все, что располагается после них, в новую строку. Благодаря этому тегу можно писать стихи столбиками.
Вот такая строчка: текст текст текст текст <br> текст текст текст <br> текст текст текст
При просмотре ее из браузера выдаст вам столбик —
текст текст текст
текст текст текст
текст текст текст
Тег этот может располагаться в коде как в середине текста (пример выше), так и заканчивать строку:
текст текст текст <br>
текст текст текст
Или же разделять строки:
текст текст текст
<br>
текст текст текст
в коде написано: текст текст
браузер покажет: текст текст
Браузеру не важно положение тега — все отступы и «сдвиги» нужны только для упрощения понимания и ориентирования в коде. Конечно, количество пробелов внутри кода увеличивает размер HTML-странички, поэтому злоупотреблять ими не стоит. Но от того, что вы выделите какие-либо теги определенным образом, хуже не станет. Все пробелы больше одного браузеры просто «не замечают». То есть, сколько ни ставьте вы пробелов в тексте, браузер отобразит все равно с одним пробелом: Впрочем, если «ну очень хочется», то пробелов можно наставить принудительно. Делается это размещением в коде «; » (разумеется без кавычек!).
;  — обозначение пробела. Неразрывного пробела. То есть, в этом месте будет пустое пространство. Но если простой текст с пробелами браузер может перенести на другую строку на месте любого пробела, то слова, разделенные ; , он воспримет как единое целое. Вот потому не стоит злоупотреблять «гибкостью» и слишком часто использовать обозначение ; . Не стоит использовать его и для «выравнивания» текста внутри таблицы. Для этого есть более простые и правильные способы. Не рекомендую употреблять ;  больше двух-трех раз подряд. Можете считать это правилом, поскольку при большем количестве символов наверняка проще прописать требуемое выравнивание в тег нужного элемента. Это будет и проще, и нагляднее, и «чище», в плане того, что ваши тексты не будут чересчур тяжелыми и долгогрузящимися.
Еще один тег, не нуждающийся в закрытии, это тег HR — в общем-то, это устаревший тег и давно не используется, ибо придуманы куда более приятные способы его замены. Но для общего развития я расскажу и про него.
Итак, тег <hr>: Как видим, это элемент «отчеркивание», — просто черта от края до края тега, внутри которого она применяется. Но ее можно и ограничить, например, указав в ее теге размер:
<hr align=”center” width=”50%”>
Код содержит команды: выравнять по центру, размер сделать в 50% доступной ширины.
Вот что у нас получится: Так же, при помощи стандартных наборов команд, этому тегу можно придавать самый разный вид. Например, такой: В общем, полезный в свое время тег был, да только я лично посоветовал бы использовать исключительно таблицы. Это гораздо удобнее и приятнее. Почему — поймете, прочитав это всё до конца.
А сейчас рассмотрим общее устройство HTML. Если мы возьмём блокнот (notepad или другой на ваш выбор) и откроем им любой файл .html, внутри мы увидим примерно следующее:
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”> | ||
| – обозначает тип документа и формат. Облегчает распознавание другими программами этого файла. Указывает в начале версию стандарта HTML и язык документа. Рекомендую оставлять без изменений или заменить //EN на //RU :0) | ||
| <html> | – обозначает начало ХТМЛьки. Благодаря этому бродилка убеждается, что открываемое ею именно html, а не картинка или MP3. | |
| <head> | -обозначает начало “чердака*” Head по-буржуйски “башка” (она же, голова) | |
| <title> Заголовок </title> |
туточки вписывается название листа (та фигня, что будет отображена в самой верхней полоске окна бродилки – там, где “свернуть, распахнуть и закрыть” (полка, квадрат и крестик)) | |
| <meta http-equiv=”Содержимое-Тип” content=”text/html; charset=utf-8″> | ||
| тут указываются служебные фичи, вам это понимать не обязательно, за исключением последнего – “utf-8″ – это есть указание, в какой кодировке отображать пагу. Рекомендую ставить это самое utf-8, тогда винде пага видна вполне нормальным читаемым текстом, а не абракадаброй. Это не трогать, просто запомнить и все. | ||
| </head> | конец “чердака” и одновременно начало “тушки” странички. | |
| <body> | начало странички, тушка* | |
| <=== то что будет показано юзверю бродилкой ===> | можно вписать, что угодно. Собственно, это то, что вы хотите показывать посетителю. | |
| </body> | конец тушки | |
| </html> | ваще конец :0) Этот тег всегда в самом низу и всегда самый последний.. после него уже ничего не пишут… | |
вот такая вот структура… Теперь перейдем к обзору программ, которые вам пригодятся при создании HTML (рекомендую изучить перечень и если что подобное попадется — скачать неспешным темпом)
Программы, которые нам понадобятся
Прежде всего блокнот: notepad, gedit или любой другой
Файловые менеджеры:
FileZilla
TotalCommander
— достаточно одной программы. Это файловые менеджеры, которые нужны для одного и того же, и какой из них выбрать, зависит больше от личных вкусов и пристрастий.
Вообще-то программ, которые могут использоваться в процессе создания страничек, очень много — куда больше полусотни. Но писать про них всех я сейчас не стану.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых