HTML для тех, кто в танке. Таблицы HTML
Таблицы в HTML являются одним из самых необходимых элементов и самыми универсальными средствами форматирования картинок и текста. Есть, конечно, и альтернативные способы, такие, как слои, например, но это громоздко, тяжко и неудобно… Дело в том, что всякая бродилка видит слои по своему, и для более менее приличного отображения слоев необходимо писать длинный и нудный скрипт, да и тот не панацея… В то время, как таблицы, хоть в некоторых нюансах нередко и расходятся, но расхождение-то минимально.
Разбираем таблицы
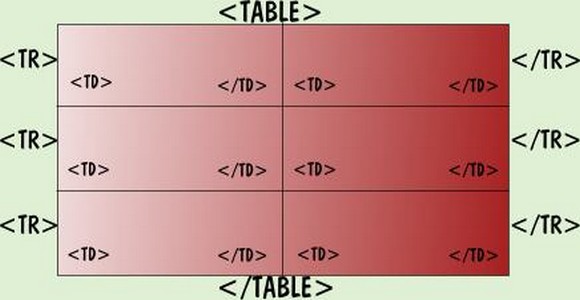
Итак, код простейшей таблицы 2х2 ячейки:<table width=”200″ border=”1″ cellspacing=”0″ cellpadding=”0″>начало таблицы содержит:
width – ширина (у нас 200 пикселей),
border – толщина каемки/бордюра нашей таблицы (у нас 1 пиксель)
cellspasing – расстояние между ячейками,
cellspadding – отступ от границ ячейки внутри нее. Остальной код:
| <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> |
тег открытия строки тег ячейки 1 тег ячейки 2 конец строки начало второй строки тег ячейки 3 тег ячейки 4 конец второй строки конец таблицы |
Вот такая вот табличка:
| 1 | 2 |
| 3 | 4 |
добавив в код сегмент:
<tr>
<td>3</td>
<td>4</td>
</tr>
мы получим третью строку с двумя столбиками.
Количество ячеек может располагаться и по-другому – например так:
|
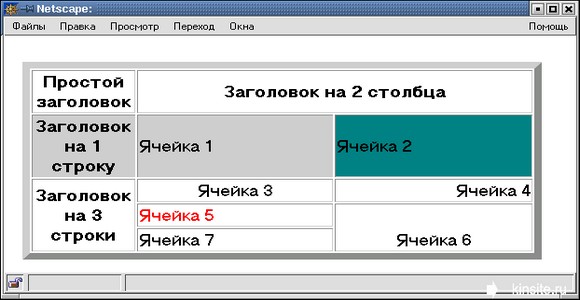
<table width=”200″ border=”1″ cellpadding=”0″ cellspacing=”0″> <tr> <td rowspan=”2″>1</td> <td>2</td> </tr> <tr> <td>3</td> </tr> <tr align=”center”> <td>4</td> <td>5</td> </tr> </table> |
выделение жирным в коде соответствует закрашенности серым цветом в таблице.
все отличие такого построения таблиц залючается в появлении параметра rowspan=”2″
цифра в котором соответствует количеству “подстрок”, т.е. буквально то, сколько строк слилось в этой ячейке:
|
<table width=”200″ border=”1″ cellpadding=”0″ cellspacing=”0″> <tr> <td>1</td> <td rowspan=”2″>3</td> </tr> <tr> <td>2</td> <tr align=”center”> <td>4</td> <td>5</td> </tr> </table> |
Если в симметричной таблице мы читаем слева-направо, то тут происходит то же самое, только почему же в коде впереди 2-ки стоит ячейка с цифрой 3? Все очень просто – буквально код расшифровывается, как “ячейка 1″, “ячейка 3, состоящая из ДВУХ подстрок”, ячейка 2, второй строки. Но физически ячейка 3 принадлежит к ПЕРВОЙ строке! Ведь HTML читается именно построчно – слева-направо ;0)
А что будет, если поставить после 3-ки еще такую же ячейку? 3b например?
|
<table width=”200″ border=”1″ cellpadding=”0″ cellspacing=”0″> <tr> <td>1</td> <td rowspan=”2″>3</td> <td rowspan=”2″>3b</td> </tr> <tr> <td>2</td> <tr align=”center”> <td>4</td> <td>5</td> </tr> </table> |
|||||||
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых