Как видим – таблицы позволяют сделать практически любой эффект, кроме наложения – в этом у слоев большое преимущество, но о них позже… Собственно, про таблицы на этом не заканчивается, просто остальные области относятся скорее к манипуляциям стилями и слоями. Но напоследок уточним все параметры, какими можно манипулировать в таблицах: выравнивание …
Подробнее »Да, да – в той ячейке тоже достаточно прописать rowspan=”2″. А что, если в правой колонке нам надо три ячейки? 1 3 3b 2 3c 3d <table width=”200″ border=”1″ cellpadding=”0″ cellspacing=”0″> <tr> <td>1</td> <td rowspan=”3″>3</td> <td>3b</td> </tr> <tr> <td rowspan=”2″>2</td> <td>3c</td> </tr> <tr> <td>3d</td> </tr> </table> Читаем код: Ячейка …
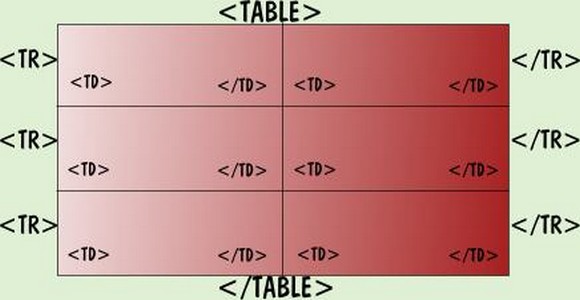
Подробнее »HTML для тех, кто в танке. Таблицы HTML Таблицы в HTML являются одним из самых необходимых элементов и самыми универсальными средствами форматирования картинок и текста. Есть, конечно, и альтернативные способы, такие, как слои, например, но это громоздко, тяжко и неудобно… Дело в том, что всякая бродилка видит слои по своему, и для более …
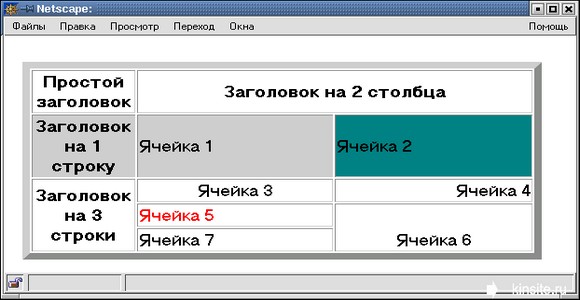
Подробнее »Очень часто возникает необходимость создать таблицы подобного рода: Дата Счет Дебет Кредит 10.01.99 1253,00 10,00 13.02.99 5631,00 123,40 Достигается это с помощью атрибутов тэга <TD> COLSPAN и ROWSPAN, они, в свою очередь, задают количество колонок и рядов, которые занимает ячейка. Чтобы было понятнее рассмотрим следующий пример: ROWSPAN=2 Эта ячейка занимает 2 …
Подробнее »Слои Вот такой эффект можно получить, используя слои. Собственно, точно такого же эффекта можно достичь и одним из множества фильтров Ехплорера, но второе решение будет отображаться правильно только в самом Ехплорере. Итак, что же из себя представляет слой? Код слоя: <div id="имя слоя" style="position:absolute; left:204px; top:143px; width:171px; height:62px; z-index:2">содержимое слоя</div> …
Подробнее »Добавляем изображения Изображения вставляются тегом <img src=»/путь к картинке/название картинки, расширение картинки«>. Тег этот не «контейнерный», посему в закрывающей части не нуждается. Располагая этот тег внутри классической гиперссылки, мы можем добиться, чтобы при тычке по картинке осуществлялся переход по ссылке: Код, использованный в картинке: <a href=»куда переходим при нажатии»> <img src=»путь …
Подробнее »Фон в HTML Фон, это та же картинка, только загнанная под текст и другие картинки. Фон нельзя выделить мышкой, в отличие от картинок, выделяемых вместе с текстом. В этом одновременно его преимущество и недостаток — в некоторых случаях. Фон простирается в пределах тега таблицы или же всей странички, если указан …
Подробнее »Гиперссылки Что такое гиперссылки? Гиперссылки, они же URL (“урлы”), “линки” и прочая – основа всего инета… Собственно, встречаете вы их на каждом шагу – вот хотя бы тут, в меню, при переходе на другую страничку, в другой раздел… В этой главе я расскажу не только банальное известное 90% сетянам “<a …
Подробнее »Шрифты Шрифт – это таблицы замены кода видимым изображением. То есть, собсно шрифтом. Каждая клавиша вашей клавиатуры дает определенный код, распознаваемый ОС (операционной системой, в большинстве случаев это Windows или Linux/Unix). Таким образом, выбрав определенный шрифт, система заменяет полученный с клавиатуры код на сопоставленное в таблице символов шрифта изображение буквы …
Подробнее »HTML — это обычный, текстового вида файл, в котором то, что мы обычно видим на страничках, перемежается невидимым для просмотра из браузера* кодом. Вот этот-то невидимый код и есть язык разметки HTML. HTML — это не язык программирования, — он служит лишь для разметки странички, придания определенного вида тому или …
Подробнее » Самый выгодный отдых
Самый выгодный отдых