Слои

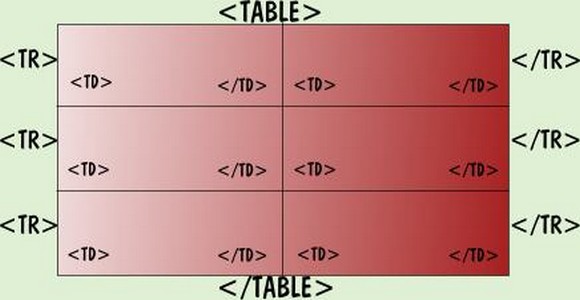
![]() Вот такой эффект можно получить, используя слои. Собственно, точно такого же эффекта можно достичь и одним из множества фильтров Ехплорера, но второе решение будет отображаться правильно только в самом Ехплорере.
Вот такой эффект можно получить, используя слои. Собственно, точно такого же эффекта можно достичь и одним из множества фильтров Ехплорера, но второе решение будет отображаться правильно только в самом Ехплорере.
Итак, что же из себя представляет слой?
Код слоя:
<div id="имя слоя" style="position:absolute; left:204px; top:143px; width:171px; height:62px; z-index:2">содержимое слоя</div>
id — это индивидуальное имя слоя, совпадать и повторяться оно не должно!
style — это вид слоя, то есть способ его отображения. Без этого параметра сам по себе тег div может служить лишь способом форматирования вложенного в него текста — без главных особенностей, присущих слоям — таких, как расположение поверх чего угодно.
left — расстояние от левого края: может быть как в пихелях, так и в процентах от общей ширины экрана.
top — расстояние от верха.
ну, ширина и высота вам уже известны, их не упоминаю.
z-index — значение может быть только цифрой. Причем, чем меньше эта цифра, тем выше находится слой по отношению к другим слоям.
Казалось бы, дизайн, построенный на слоях, намного удобнее и проще, чем дизайн на банальных таблицах, но есть нюансы, как положительные, так и отрицательные.
В числе положительных:
- удобство для дизайнера — большая свобода и больше эффектов.
- быстрее загрузка и не ждать закрытия замыкающего тега.
- удобнее манипулировать их содержимым
отрицательные стороны:
- сложно подстраиваться под меняющееся разрешение монитора. И еще сложнее делать такой дизайн гибким — чтобы ширина слоя менялась сообразно ширине окна. Это, конечно, можно сделать при помощи весьма громоздкого скрипта, но… второе преимущество из списка положительного мы теряем.
- поисковики… многие последовательности тегов, как ни вопят владельцы поисковых машин — а находятся хуже! Вывод — будь проще, и к тебе потянутся.
Такие вот пирожки-печенюшки..
Так и останутся слои элементом чисто декоративным и никак не основным. Зато при помощи слоев получаются приятные такие менюшки — в примерах скриптов вы сможете найти много таких примочек, пока же мы рассмотрим лишь основные параметры слоев, как таковых.
Дополнительные возможные теги:
background-color: цвет фона
layer-background-color: цвет слоя
border: 1px none — если убрать «ноне», то вокруг слоя появится бордюрчик 1 пихель толщиной.
У слоев есть много других тегов, но, как правило, они все предназначены для использования наряду со скриптами, поэтому в них мы пока зарываться не будем, а изучим следующую тему: каскадные таблицы стилей, оно же — CSS.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых