Итак, вы выбрали и установили тему. Но прежде, чем начать работать с ней, установим на компьютер несколько полезных программ для дальнейшего удобства. Что нам понадобится в первую очередь? Во-первых, любой блокнот. Я использую для работы 2 программы (скачивайте программы только с официальных сайтов!): NotePad++ или gedit. Можно использовать любую другую на ваше усмотрение. …
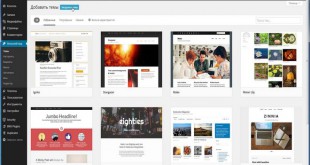
Подробнее »Продолжаем наши уроки на примере работы с хостингом spaceweb.ru (sweb.ru). Из предыдущих статей мы узнали, как поставить движок wordpress, и у нас на данный момент установилась тема по умолчанию. Дальнейшая наша задача заполнить всю информационную часть, поменять тему и установить ряд необходимых плагинов. Прежде, чем мы заменим тему, заходим в НАСТРОЙКИ …
Подробнее »Мы расскажем о переносе на примере хостинга spaceweb.ru, но по сути, процесс переноса мало чем отличается в том, на какой сервер переносим сайт. Что для этого понадобится? Во-первых, экспорт базы данных. Для этого в окно браузера вставляем ссылку (не забудьте для начала дать старт денверу): localhost/tools/phpmyadmin/. Заходим в базу, открываем …
Подробнее »За те 14 дней, что отведены для бесплатного тестирования, полагаем, вы успели узнать многое, и то, что это питерский хостинг, который в этом году отметит своё 15-летие, и то, какие услуги предоставляет, и, конечно же, не забыли ознакомиться с отзывами клиентов. Теперь переходим к созданию сайта. Тут есть ряд нюансов. Возможно, у …
Подробнее »Надеемся, что перед тем, как приступить к созданию сайта, вы тщательно обдумали выбор доменного имени и хостинга, на котором будет расположен ваш будущий сайт. Если вы ещё не определились с выбором, то обратите внимание на следующий аспекты: ➕ Лицензии и свидетельства. Деятельность любого хостинг-провайдера подлежит лицензированию, поэтому наличие соответствующих документов …
Подробнее »Как видим – таблицы позволяют сделать практически любой эффект, кроме наложения – в этом у слоев большое преимущество, но о них позже… Собственно, про таблицы на этом не заканчивается, просто остальные области относятся скорее к манипуляциям стилями и слоями. Но напоследок уточним все параметры, какими можно манипулировать в таблицах: выравнивание …
Подробнее »Да, да – в той ячейке тоже достаточно прописать rowspan=”2″. А что, если в правой колонке нам надо три ячейки? 1 3 3b 2 3c 3d <table width=”200″ border=”1″ cellpadding=”0″ cellspacing=”0″> <tr> <td>1</td> <td rowspan=”3″>3</td> <td>3b</td> </tr> <tr> <td rowspan=”2″>2</td> <td>3c</td> </tr> <tr> <td>3d</td> </tr> </table> Читаем код: Ячейка …
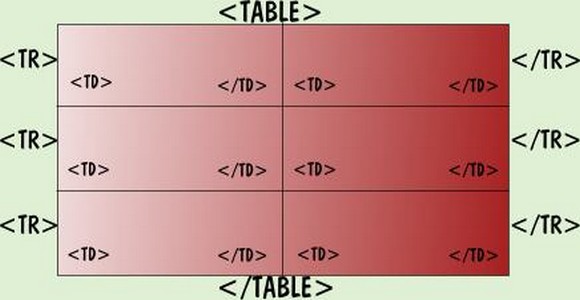
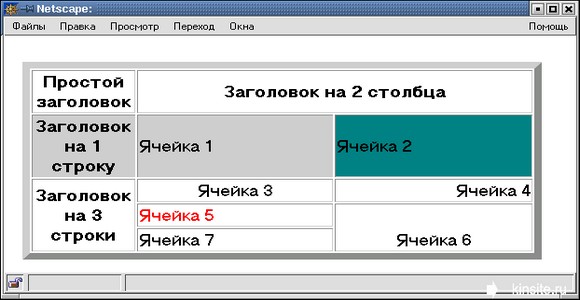
Подробнее »HTML для тех, кто в танке. Таблицы HTML Таблицы в HTML являются одним из самых необходимых элементов и самыми универсальными средствами форматирования картинок и текста. Есть, конечно, и альтернативные способы, такие, как слои, например, но это громоздко, тяжко и неудобно… Дело в том, что всякая бродилка видит слои по своему, и для более …
Подробнее »Очень часто возникает необходимость создать таблицы подобного рода: Дата Счет Дебет Кредит 10.01.99 1253,00 10,00 13.02.99 5631,00 123,40 Достигается это с помощью атрибутов тэга <TD> COLSPAN и ROWSPAN, они, в свою очередь, задают количество колонок и рядов, которые занимает ячейка. Чтобы было понятнее рассмотрим следующий пример: ROWSPAN=2 Эта ячейка занимает 2 …
Подробнее »Слои Вот такой эффект можно получить, используя слои. Собственно, точно такого же эффекта можно достичь и одним из множества фильтров Ехплорера, но второе решение будет отображаться правильно только в самом Ехплорере. Итак, что же из себя представляет слой? Код слоя: <div id="имя слоя" style="position:absolute; left:204px; top:143px; width:171px; height:62px; z-index:2">содержимое слоя</div> …
Подробнее » Самый выгодный отдых
Самый выгодный отдых