 Как видим – таблицы позволяют сделать практически любой эффект, кроме наложения – в этом у слоев большое преимущество, но о них позже… Собственно, про таблицы на этом не заканчивается, просто остальные области относятся скорее к манипуляциям стилями и слоями.
Как видим – таблицы позволяют сделать практически любой эффект, кроме наложения – в этом у слоев большое преимущество, но о них позже… Собственно, про таблицы на этом не заканчивается, просто остальные области относятся скорее к манипуляциям стилями и слоями.
Но напоследок уточним все параметры, какими можно манипулировать в таблицах:
выравнивание : width и height – пишутся последовательно или одиночно. Транскрипция примерно<td width=”число” height=”число”> </td>
Параметры задаются целым числом, либо же целым числом с %, т.е. =”100%” – выравнять по ширине от стенки до стенки.
|
|
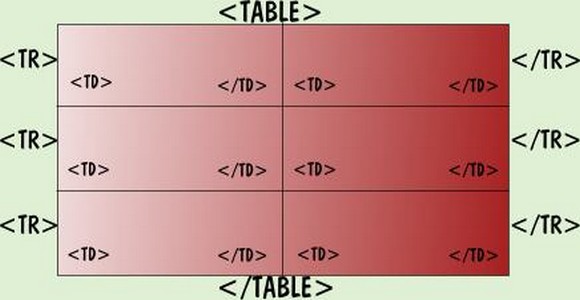
<table width=”100″ border=”0″ height=”100″ cellspacing=”4″ cellpadding=”0″ bgcolor=”#999999″> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> </table> |
или вот так:
|
|
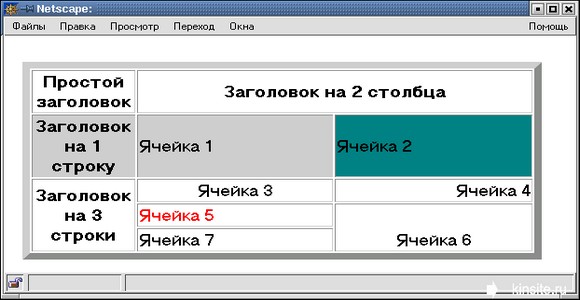
<table width=”100″ border=”0″ height=”100″ cellspacing=”4″ cellpadding=”0″ bgcolor=”#999999″> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> <tr bgcolor=”#CCCCCC”> <td> </td> <td> </td> <td> </td> </tr> </table> |
занятно, да? Теперь уточним значение использованных тегов:
bgcolor=”код из шести цифр вида #000000″ – задает фон ячейке, либо таблице – в зависимости, куда вставлен этот параметр.
bordercolor=”#FFFFFF” – цвет бордюра (рамки)
Ну и про манипуляции с cellspacing и cellpadding не забываем :0) поварьируйте их размеры.
При помощи таблиц можно даже рисовать – например, закругленные уголки. Вот как это выглядит в сильно увеличенном варианте:
|
|
|||||||||||||||||||||||||||
Такой способ куда экономичнее, чем подставление картинок – ведь всяко меньшее количество кода HTML, чем в самой маленькой картинке. Правда есть один нюанс – все раз загруженные с сайта картинки кэшируются у вас в компьютере и если, например, таких картинок-уголков у вас добрый десяток, это не означает, что одна и та же картинка будет грузиться десять раз. Напротив, она загрузится единожды и расставится по всем нужным местам. С таблицей это реализовать куда сложнее, особенно, если ваш хостинг не имеет ни SSI ни PHP. Так что в общем-то в большинстве случаев проще все-таки пользоваться картинками со сторонами пикселов по 5-10.
Да, еще мелкая, но полезная фича – например, нам нужно вписать текст одной строкой, и чтоб таблица подстроилась под ширину этой самой строки. Но зачастую, если у таблицы не определен размер или определен заведомо меньший, чем у вашей строки, эту самую строку бродилка перенесет во вторую. Чтобы не позволить такого переноса, нужно в тег ячейки вставить слово nowrap. Никаких параметров ему прописывать не нужно, просто выделить с обеих сторон пробелами. Строка в такой ячейке будет всегда прямая. Помните только, что она будет “распирать” дизайн при попытке ужать окно до более узких размеров. Советую проверить, как это будет смотреться и помнить об этом нюансе.
На этом про таблицы, пожалуй, все, но продолжение вы еще встретите во многих смежных разделах. А покамест листаем дальше.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых