 Очень часто возникает необходимость создать таблицы подобного рода:
Очень часто возникает необходимость создать таблицы подобного рода:
| Дата | Счет | |
| Дебет | Кредит | |
| 10.01.99 | 1253,00 | 10,00 |
| 13.02.99 | 5631,00 | 123,40 |
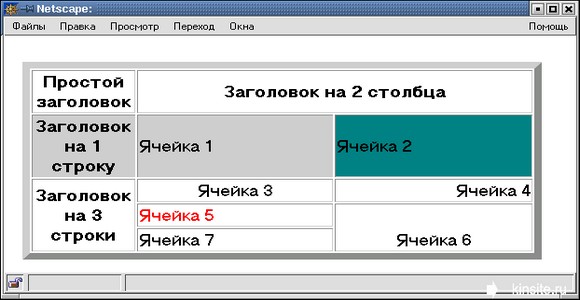
Достигается это с помощью атрибутов тэга <TD> COLSPAN и ROWSPAN, они, в свою очередь, задают количество колонок и рядов, которые занимает ячейка. Чтобы было понятнее рассмотрим следующий пример:
| ROWSPAN=2 Эта ячейка занимает 2 ряда. | COLSPAN=2 Эта ячейка занимает 2 колонки | |
| Атрибуты COLSPAN и ROWSPAN не используются | Атрибуты COLSPAN и ROWSPAN не используются | |
| Атрибуты COLSPAN и ROWSPAN не используются | Атрибуты COLSPAN и ROWSPAN не используются | Атрибуты COLSPAN и ROWSPAN не используются |
Вот код этой таблицы:
<TABLE BORDER=1 CELLPADDING=5 CELLSPACING=0> <TR> <TD ROWSPAN=2 BGCOLOR="#ffe6ec"> ROWSPAN=2 Эта ячейка занимает 2 ряда.</TD> <TD COLSPAN=2 BGCOLOR="#ffe6ec"> ALIGN=CENTER>COLSPAN=2 Эта ячейка занимает 2 колонки</TD> </TR> <TR> <TD>Атрибуты COLSPAN и ROWSPAN не используются</TD> <TD>Атрибуты COLSPAN и ROWSPAN не используются</TD> </TR> <TR ALIGN=RIGHT> <TD>Атрибуты COLSPAN и ROWSPAN не используются</TD> <TD>Атрибуты COLSPAN и ROWSPAN не используются</TD> <TD>Атрибуты COLSPAN и ROWSPAN не используются</TD> </TR> </TABLE>
Другой пример таблицы, в которой часто возникает необходимость при создании страниц:
|
Текст | ||
| Текст | |||
| Текст |
Чтобы было понятнее как это получается, рассмотрим вот такой вариант этой таблицы:
|
Текст | ||
| Текст | |||
| Текст |
Здесь мы использовали вложенную талицу, которая располагается внутри ячейки с атрибутом ROWSPAN:
<TABLE CELLPADDING=3 CELLSPACING=0 BORDER=1 WIDTH=300> <TR> <TD ROWSPAN=3> <TABLE HEIGHT=100% WIDTH=100% CELLPADDING=0 CELLSPACING=0 BORDER=1 BGCOLOR="#f0f0f0"> <TR><TD>Текст</TD></TR> <TR><TD>Текст</TD></TR> </TABLE> </TD> <TD>Текст</TD> </TR> <TR> <TD>Текст</TD> </TR> <TR> <TD>Текст</TD> </TR> </TABLE>
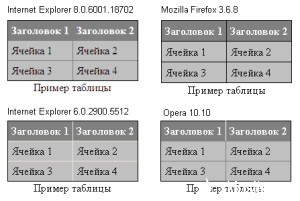
Атрибуты WIDTH=100% и HEIGHT=100% вложенной таблицы заставляют ее занять все доступное пространство в ячейке. Но Netscape Navigator не может правильно интерпретировать данные атрибуты.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых