За те 14 дней, что отведены для бесплатного тестирования, полагаем, вы успели узнать многое, и то, что это питерский хостинг, который в этом году отметит своё 15-летие, и то, какие услуги предоставляет, и, конечно же, не забыли ознакомиться с отзывами клиентов.
Теперь переходим к созданию сайта. Тут есть ряд нюансов. Возможно, у вас уже создан сайт на денвере, и вам нужно перенести его на хостинг. Об этом мы поговорим позже. Так же возможно, что ваш уже созданный сайт находится на другом хостинге. В этом случае вам достаточно будет обратиться в техподдержку, и вам помогут перенести сайт на sweb.ru.
Кстати, забегая вперёд, хочется отметить, что техподдержка здесь круглосуточная, команда неплохая, и если вы правильно и подробно изложите свой вопрос, вам быстро ответят.
Ну, и ещё небольшое отступление: все мы люди, на начальной стадии создания сайта может произойти немало сбоев, но настройтесь быть терпимее и к временным неурядицам, и в отношении тех, кто оказывает поддержку. Ну, и ещё 1 нюанс, это когда вы начинаете создание сайта, так сказать, с чистого листа.
Вот об этом сейчас и поговорим.
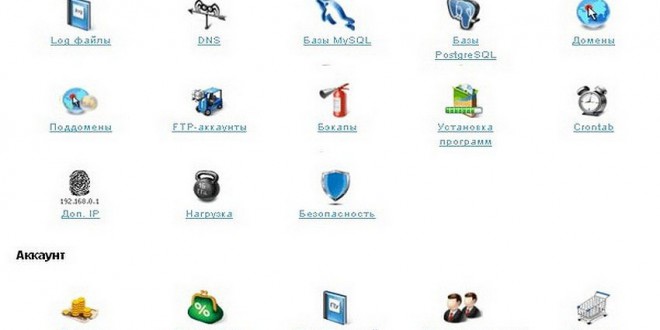
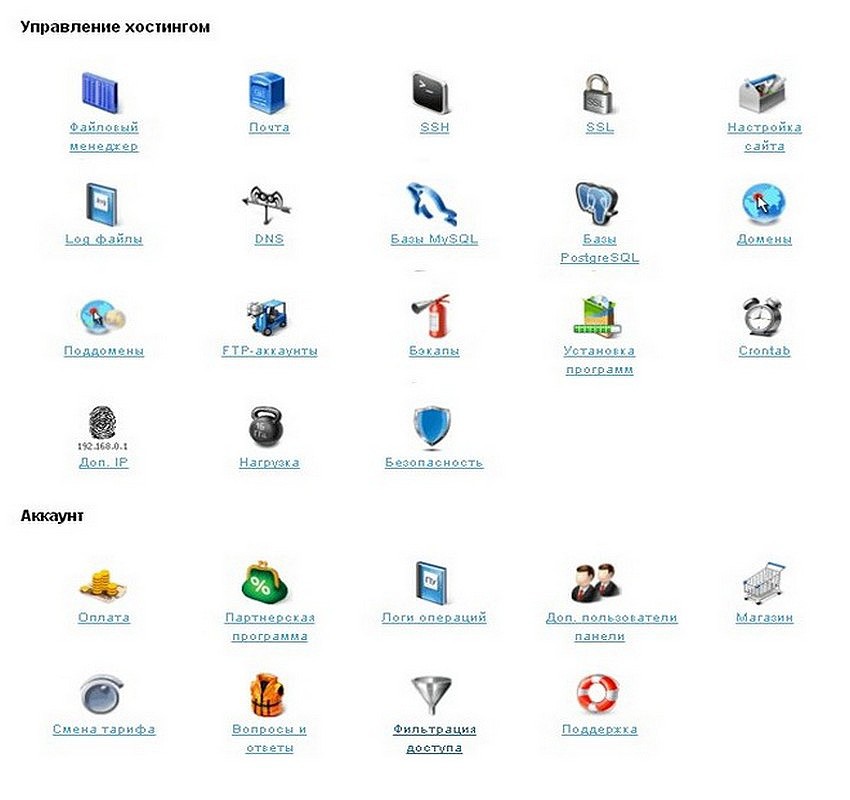
Вы успели изучить административную панель. Самая первая вкладка — файловый менеджер, тут будут находиться все файлы и папки вашего сайта. Корневая папка с вашим сайтом называется public_html. Запомните сразу следующее. Данная папка создаётся с уже вложенными в неё дополнительными папками, которые при желании в дальнейшем изменить или удалить файлы вордпресс, трогать не следует. Как правило, основные настройки сайта здесь уже будут созданы, поэтому больших изменений делать не стоит.
Есть в панели ещё две кнопки — домены и поддомены. Ваш основной сайт, конечно же, вы будете создавать на домене. Поддомен можно использовать для дополнительного сайта. Но, думаю, что на ранней стадии он нам тоже пригодится. И вот для чего. Чтобы не превращать основной сайт в черновик и избежать сбоев, попробуйте создать поддомен, и на нём выполнять всю черновую работу, предварительно закрыв сайт от индексации. Почему, — спросите вы, — создать поддомен, а не начать учиться на денвере? Здесь есть ряд положительных моментов: на сервере многие функции, особенно связанные с исполнением скриптов php, работают лучше, и денвер в полной мере не заменит хостинг. Кто-то может поспорить на предмет того, что денвер бесплатный, а за хост надо платить. Про бесплатный сыр в мышеловке уже столько говорено, что уж если кто решил набить шишек, даже отговаривать не хочется. По сути, изо всего можно пользу извлечь.
Мы переходим к непосредственному созданию сайта. Поэтому жмём в панели кнопку — установка программ. В нашем случае мы будем устанавливать wordpress, хотя выбор cms перед вами. Находим wordpress, жмём установить. Если вы впервые устанавливаете, то увидите при установке в окошечке название вашего домена. Но если в дальнейшем придётся делать установку на другой домен, который вы добавите, или на поддомен, то здесь нужно будет выбрать нужное название домена. Ещё раз нажали установить, и начальная стадия установки сайта на этом может считаться законченной. На это ушло совсем немного времени. И тут же автоматически создалась база данных. Вы можете увидеть её, выбрав на панели вкладку базы MySQL. Осталось теперь открыть созданную первую страницу вашего сайта. Там, где мы устанавливали вордпресс, появилась ссылка, по которой можно открыть сайт, а затем по адресу (прим. — вместо ваш сайт вводите название своего домена) : http://ваш сайт/wp-admin/ ввести логин и пароль. Логин чаще выбирают admin, а пароль вы увидите рядом со ссылкой на сайт там же, где устанавливали вордпресс. Пароль же к базе данных находится в файле wp-config.php. Открываем файловый менеджер, заходим в папку public.html, находим нужный файл, записываем пароль базы. Подробности о wp-config.php тут: http://codex.wordpress.org/Редактирование_wp-config.php. В дальнейшем вы можете поменять пароль к базе при входе, но и не забыть внести изменения в данный файл. Так же сменить пароль можно и на самом сайте, зайдя в панели управления в ПОЛЬЗОВАТЕЛИ — ВАШ ПРОФИЛЬ.
Теперь можете знакомиться с тем, что у вас получилось на первом этапе, а мы сделаем небольшое отступление и поговорим о переносе сайта с компьютера на хостинг.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых