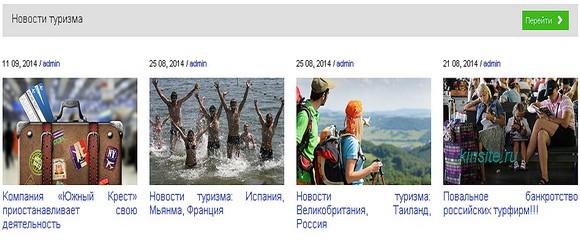
Анонсы статей на главной странице сайта вордпресс
Зачем Нужны Анонсы WordPress? И что значит уникальные анонсы?
Анонсы WordPress – стандартный способ оповещения ваших посетителей о появлении новых постов на сайте: заходя на вашу главную страницу, посетитель сразу видит новые анонсы и, прочитав анонс, будет иметь представление, о чем статья и интересно ли будет ему прочитать ее полностью. Отсюда можно сразу сделать вывод: от правильной настройки вывода анонсов WordPress будет зависеть поведение ваших посетителей и время, которое они проведут на вашем сайте.

По умолчанию, на главной странице WordPress публикуются анонсы записей, которые формируются автоматически, то есть используется несколько первых предложений из статьи. Но это легко изменить, и WordPress имеет для этого встроенную функцию — «цитата».
Чтобы на главной странице в анонсе отображался уникальный текст, вам необходимо заполнить поле «цитата», которой расположено ниже основного текстового поля в админпанели WordPress.
Таким образом, если ваш WordPress шаблон поддерживает эту функцию, то на в анонсе на главной странице должен отображаться тот текст, который размещен в поле «Цитата».
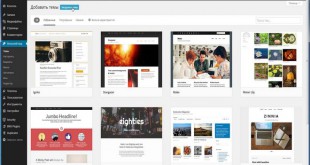
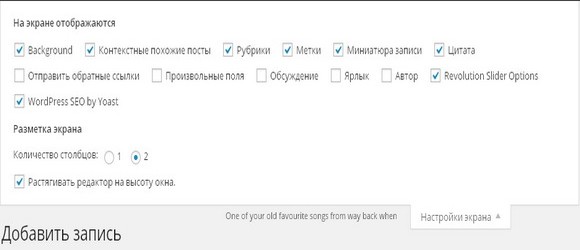
Если у вас это поле отсутствует в админке WordPress, то его всего лишь необходимо включить в настройках экрана админпанели WordPress. Вкладка с настройками размещается в правом верхнем углу, где необходимо поставить галочку напротив значения «Цитата».

Но это же нужно делать вручную, что занимает некоторое количество времени.
Сделать анонс статьи на главной странице не составляет особого труда. У вас в шаблоне уже встроена данная функция в файле search.php, но нам её нужно скопировать в файл index.php. Открываем index файл. Ищем в этом файле следующее
<?php the_content('Читать далее'); ?>
вместо: Читать далее напишите те слова, которые вы используете на блоге. Нашли? Идем далее. Выделите найденное и замените на
<?php the_excerpt(); ?>
Сохраняйте и смотрите результат. Все анонсы сократились или увеличились до 55 слов, но пропали картинки. Сейчас будем вставлять миниатюру картинки в анонс.
Что нужно сделать? Вы еще не закрыли файл index.php? Правильно, он нам сейчас пригодится. Теперь вставьте код
< ?php $Img = get_post_meta($post-ID, "post_thumb", true); if ($Img != '') { ?>
< ?php $num=500; } else { $num=850; }?>
Сразу перед кодом вывода анонса. Все, сохраняйте и смотрите результат. Теперь отображается анонс с картинкой.
Как изменить длину анонса wordpress
Возможно, вас не устроит первоначальные параметры: 55 слов в анонсе. Но вы их можете с легкостью изменить. Откройте functions.php и в самый конец перед символами ? > вставьте
function custom_excerpt_length() {
$length = 80;
return $length;
}
add_filter('excerpt_length', 'custom_excerpt_length');
значение переменной length и будет количеством слов в анонсе.
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем сайте.
 Самый выгодный отдых
Самый выгодный отдых