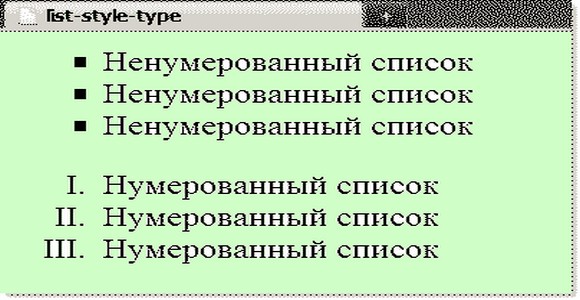
Списки При отображении списков CSS позволяет управлять формой и изображением «пулек»(bullets) списка. «Пулька»(bullet) — это символ перед элементом списка. Например, в неупорядоченном списке (unordered list) перед элементом списка ставится «жирная» точка: Первый элемент списка Второй элемент списка Третий элемент списка CSS позволяют управлять формой «пулек» и заменять «пульки» картинками. Любопытно, …
Подробнее »Первая строка параграфа При оформлении параграфов в технологии CSS автор может воспользоваться «красной» строкой, которую предоставляет ему атрибут text-indent. Речь идет о горизонтальном отступе в первой строке параграфа относительно его левого края: <p style=»text-indent:20pt;»>Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от левого края параграфа. …
Подробнее »Выравнивание текста По умолчанию все слова в параграфе прижаты влево. Левый край параграфа, таким образом, оказывается выравненным. Аналогичным образом может быть выравнен правый край параграфа или блока текста, и даже оба края вместе. В обычной HTML-разметке этот эффект достигается за счет применения атрибута align, как это сделано на страницах данного …
Подробнее » Самый выгодный отдых
Самый выгодный отдых